티스토리 뷰
사각사각/html & css
[html&css] 마우스 오버시 서서히 투명하게 변하는 배경 이미지 background hover transition
친절한김씨 2020. 6. 23. 15:38
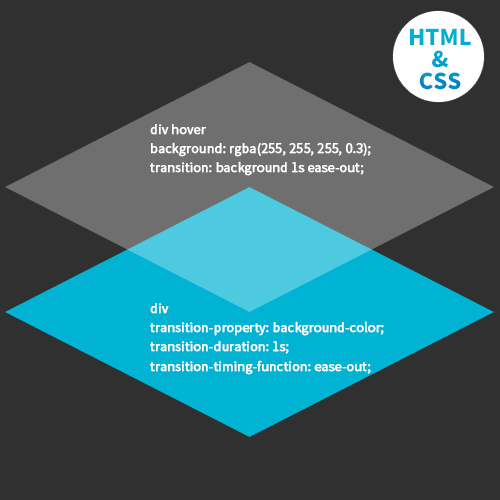
hover효과이기 때문에 모든 스타일 속성(서서히 나타났다 서서히 사라지는 속성)을 hover에 주면 된다고 생각했었습니다. 하지만 마우스가 빠졌을 때에도 부드럽게 사라지도록 만들기 위해서는 기본적인 상태에도 트랜지션을 줘야 한다는 것을 알았습니다. 만약 기본적인 상태의 div에 트랜지션을 주지 않았다면, hover시 서서히 변했을 테지만 마우스를 이미지에서 빼면 갑자기 원래 배경 이미지로 확 변하는 것을 볼 수 있을 겁니다. 이것은 멋도 없고 오래된 방식으로 보기 좋지 않겠지요.
See the Pen hover alpha by kindkimyoung (@kindkimyoung) on CodePen.
주석에도 적었지만, div class를 여러개 만들기 싫어서 div에 인라인 스타일로 직접 배경 이미지를 설정하였습니다. 그리고 css div 스타일에 배경 이미지 변형에 대한 선언과 변하는 속도, 변형 방식을 지정하였습니다. 그리고 밑에 hover 속성에 배경이 흰색으로 알파 30% 주었습니다.
이렇게 되면 hover시 위의 이미지처럼 화이트 레이어가 30% opacity로 씌인것처럼 보일 것입니다. 그리고, 빠르게 변형이 시작되며 서서히 끝이 납니다. 다시 마우스를 내리면 마찬가지로 부드럽게 변형됩니다.
도움이 되셨다면 좋겠습니다.
'사각사각 > html & css' 카테고리의 다른 글
| [html&css] 메뉴 hover시 밑줄 트랜지션 a태그 display:block; after활용 (8) | 2020.06.19 |
|---|---|
| [html&css] div 이미지 뷰 포트 및 div 내부 이미지 중앙 정렬 (0) | 2020.06.16 |
| [html&css] 브라우저 크기에 따라 사이즈 자동 조절되는 이미지 div 배너 (1) | 2020.06.14 |
| [CodePen] 코딩 연습 최적화 실시간 뷰 코드펜 (0) | 2020.06.09 |
댓글
공지사항
