티스토리 뷰

많은 쇼핑몰이 마케팅 정보 수신 동의를 위해 회원정보 수정 이벤트를 진행합니다. 각종 이벤트, 프로모션 등으로 힘들게 모은 회원에게 마케팅 정보를 발송할 수 없다면 아무리 회원수가 많아도 회원이 없는 것과 마찬가지인 결과입니다. 마케팅 정보 수신 동의 이벤트를 진행함으로써 회원들에게 쇼핑몰에 대해 관심을 갖게 하고, 각종 혜택을 주며 활발한 구매가 일어날 수 있습니다.
※마케팅 정보 수신 비동의 회원에게 마케팅 정보를 발송하는 것은 법적으로 분쟁의 소지가 있습니다. 그러므로 마케팅 정보 수신동의 이벤트는 꾸준히 지속적으로 진행하는 것이 쇼핑몰의 마케팅에 유리합니다.
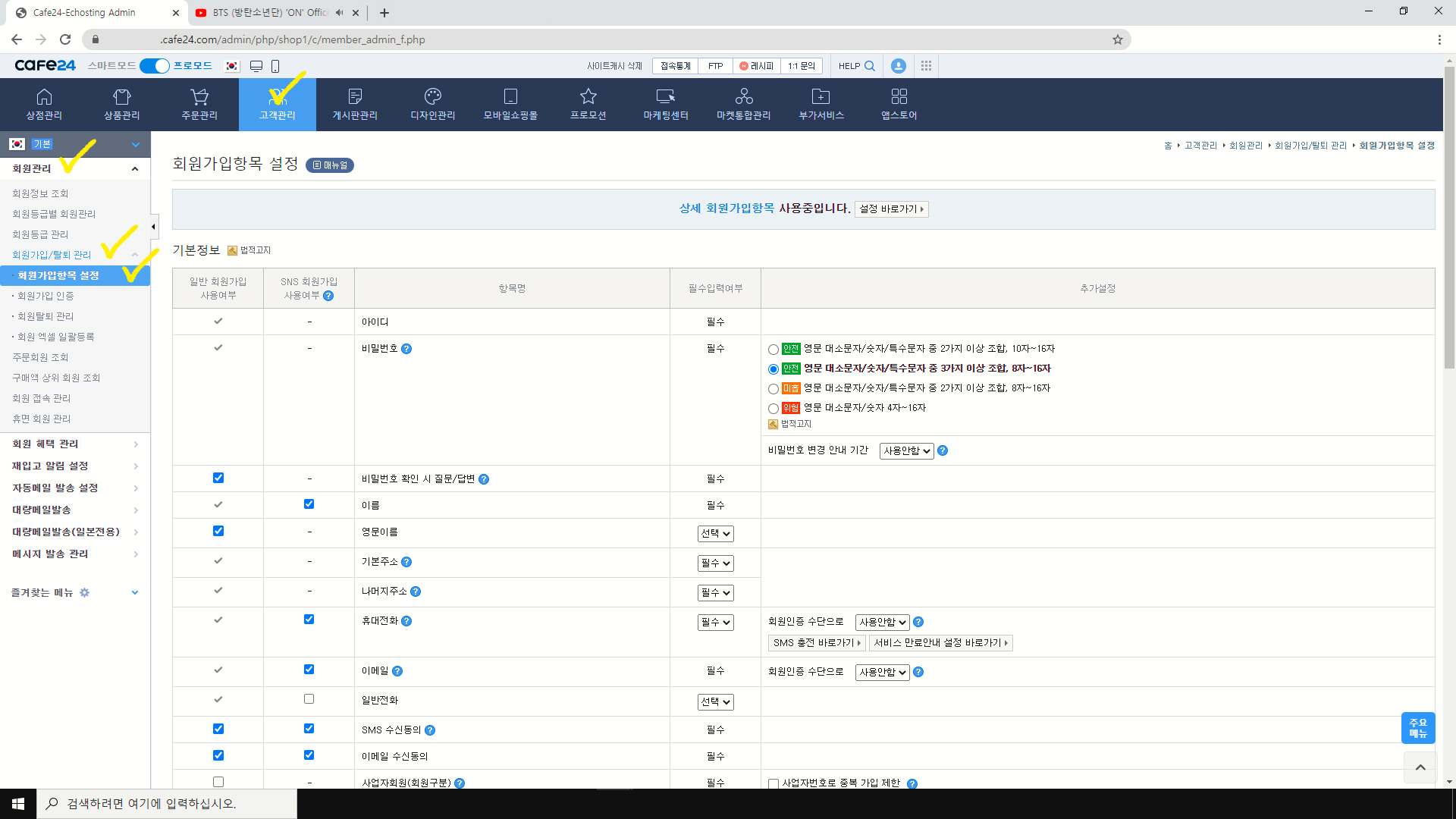
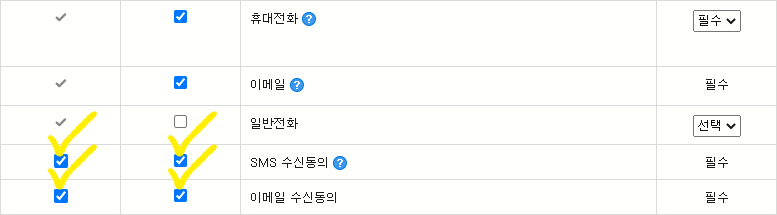
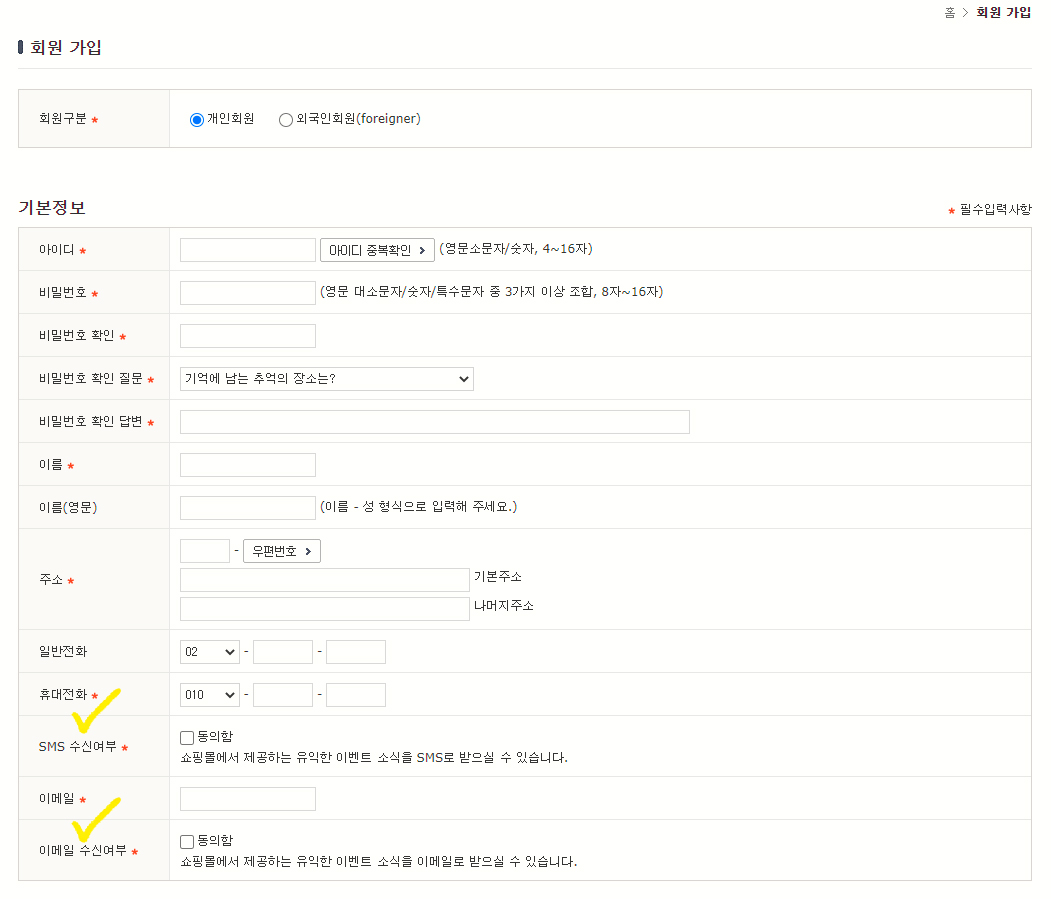
회원가입 항목 설정



세팅이 안되어 있을 수도 있으니 이 부분을 반드시 확인하시기 바랍니다. 가입시 필수 항목으로 표시되어있지만 체크하지 않아도 가입이 진행되며 자동으로 비동의 가입자가 됩니다. 사실 이 부분은 비동의 체크항목이 생기거나 필수 표시가 없어지는 것이 맞는 것이라 생각되며 카페24에게 개선되었으면 하는 부분입니다.
PC 팝업 디자인 수정
우선 PC 기준으로 설명드리겠습니다.



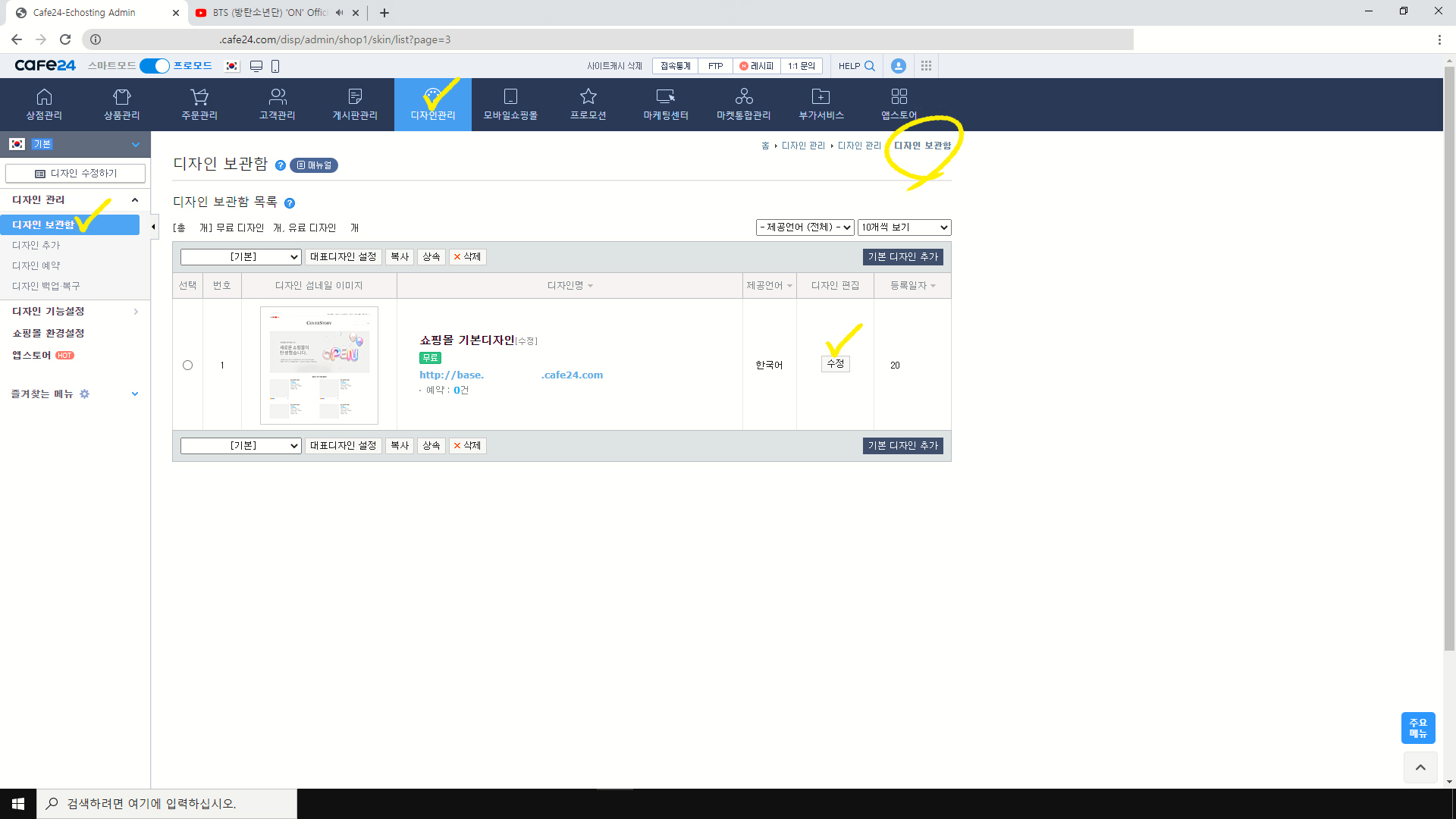
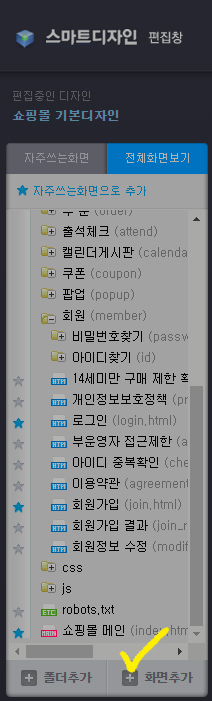
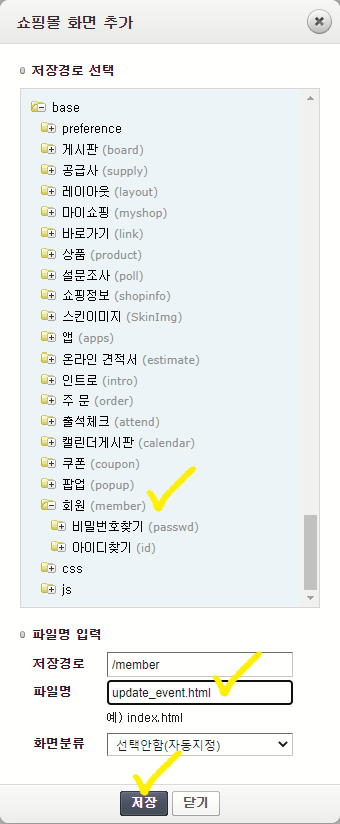
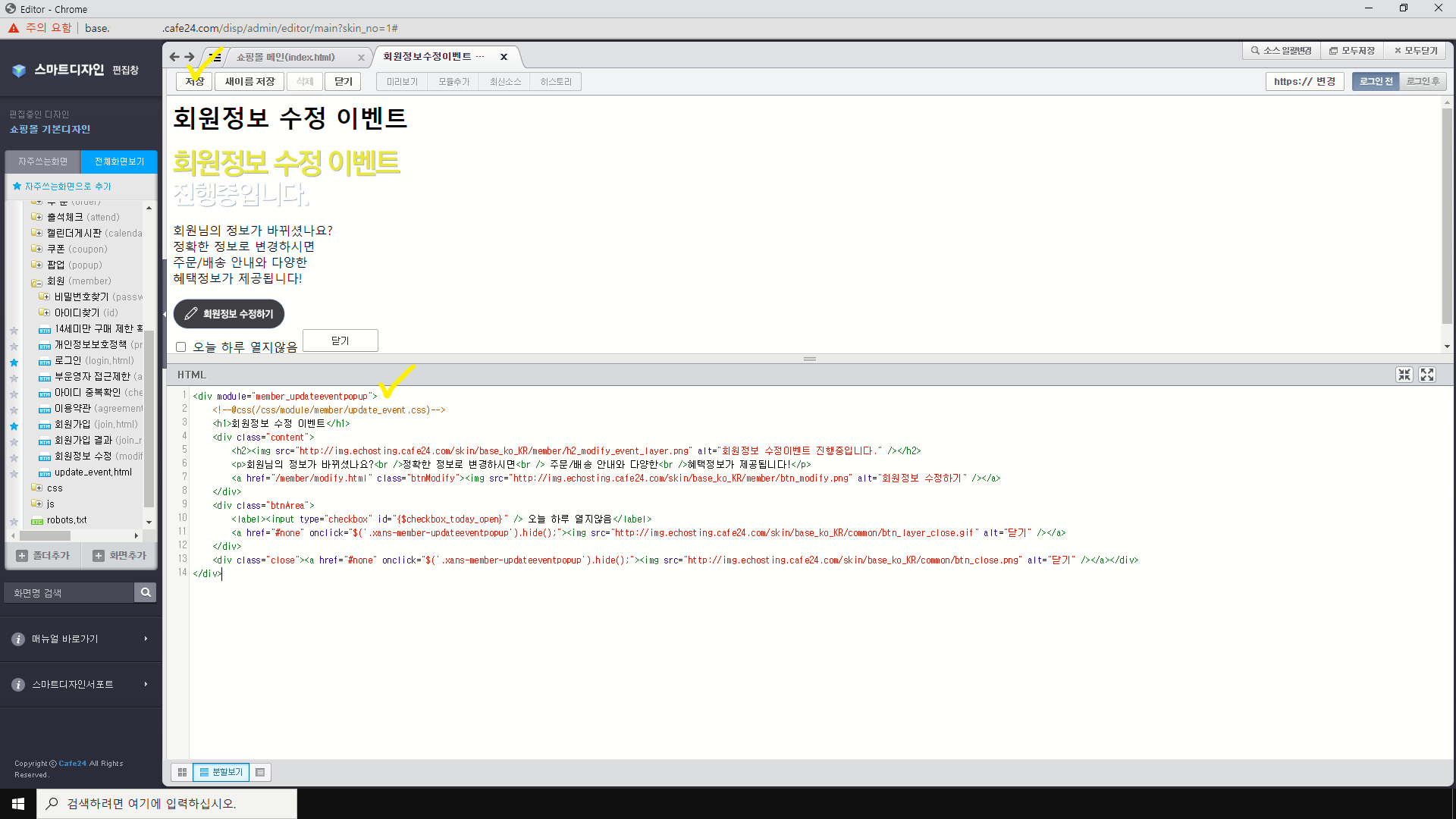
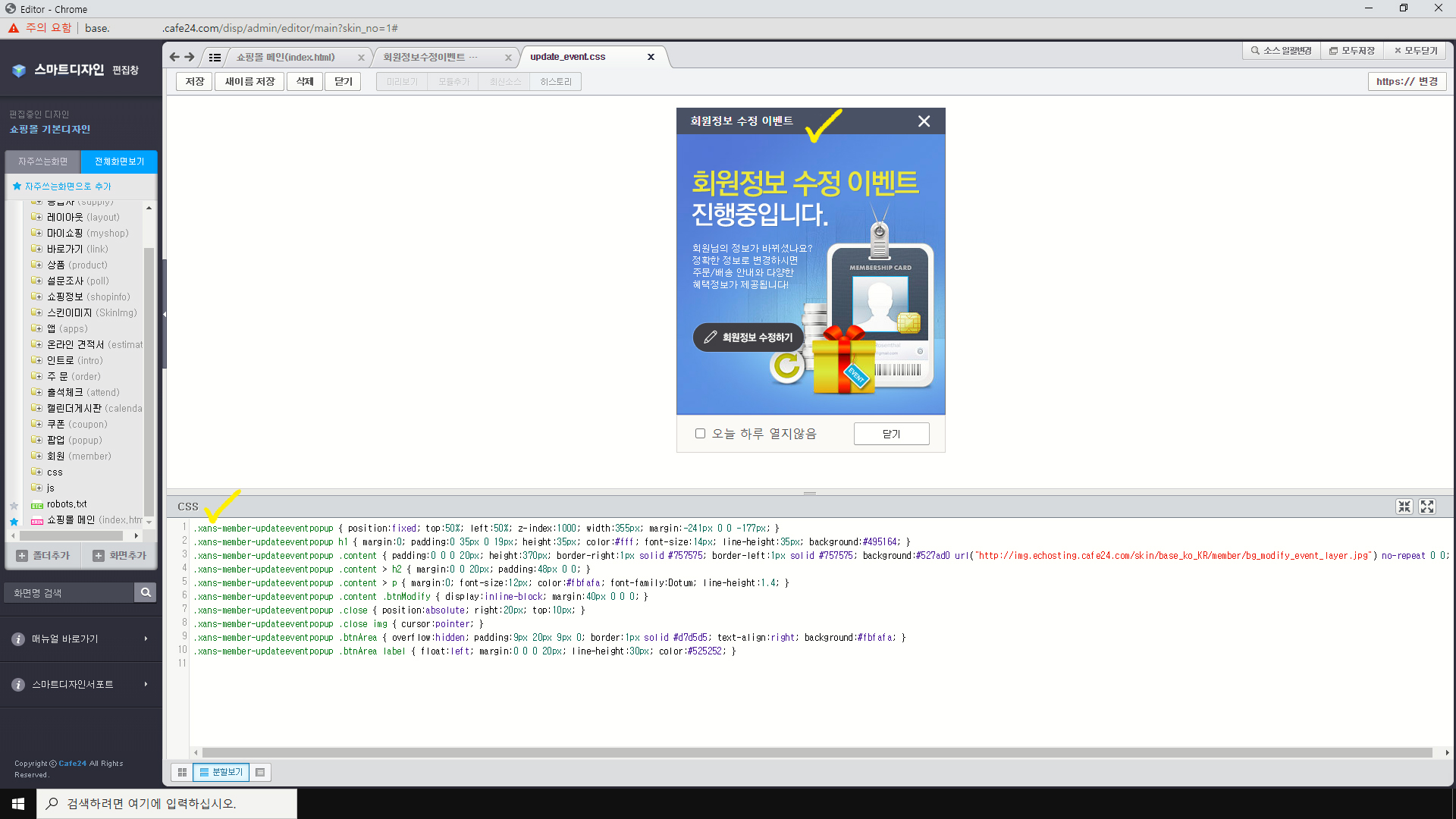
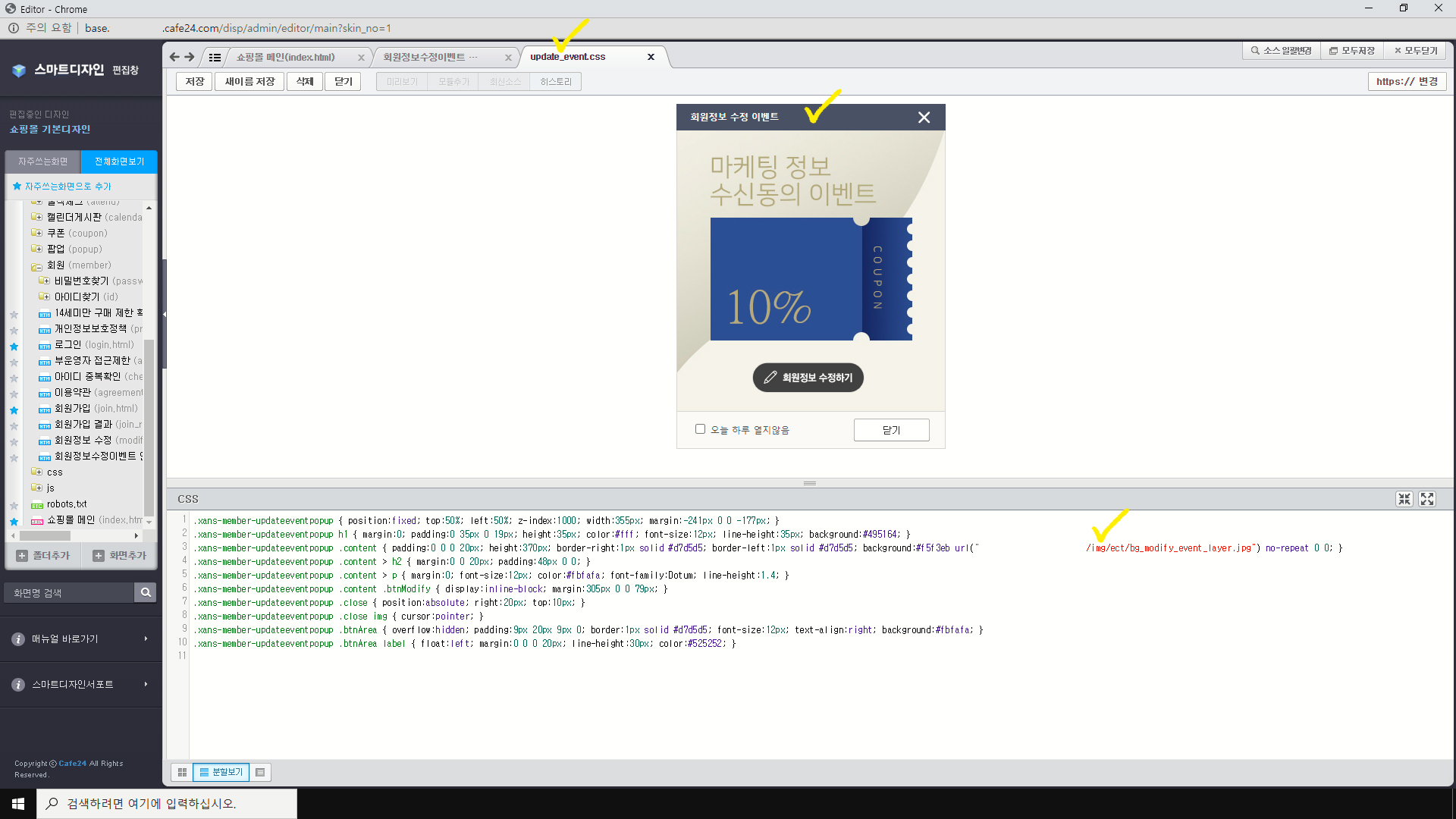
디자인 관리> 디자인 관리> 디자인 보관함> 수정 버튼을 클릭하여 스마트 디자인 편집창에 진입하면, 좌측 메뉴에 위치한 화면 추가 버튼을 클릭합니다. 화면추가 창이 뜨면 회원(member) 경로에 update_event.html을 입력 후 저장 버튼을 눌러줍니다. 생성된 html의 모든 내용을 삭제하시고, 아래의 코드를 입력합니다.
html
<div module="member_updateeventpopup">
<!--@css(/css/module/member/update_event.css)-->
<h1>회원정보 수정 이벤트</h1>
<div class="content">
<h2><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/h2_modify_event_layer.png" alt="회원정보 수정이벤트 진행중입니다." /></h2>
<p>회원님의 정보가 바뀌셨나요?<br />정확한 정보로 변경하시면<br /> 주문/배송 안내와 다양한<br />혜택정보가 제공됩니다!</p>
<a href="/member/modify.html" class="btnModify"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_modify.png" alt="회원정보 수정하기" /></a>
</div>
<div class="btnArea">
<label><input type="checkbox" id="{$checkbox_today_open}" /> 오늘 하루 열지않음</label>
<a href="#none" onclick="$('.xans-member-updateeventpopup').hide();"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/common/btn_layer_close.gif" alt="닫기" /></a>
</div>
<div class="close"><a href="#none" onclick="$('.xans-member-updateeventpopup').hide();"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/common/btn_close.png" alt="닫기" /></a></div>
</div>

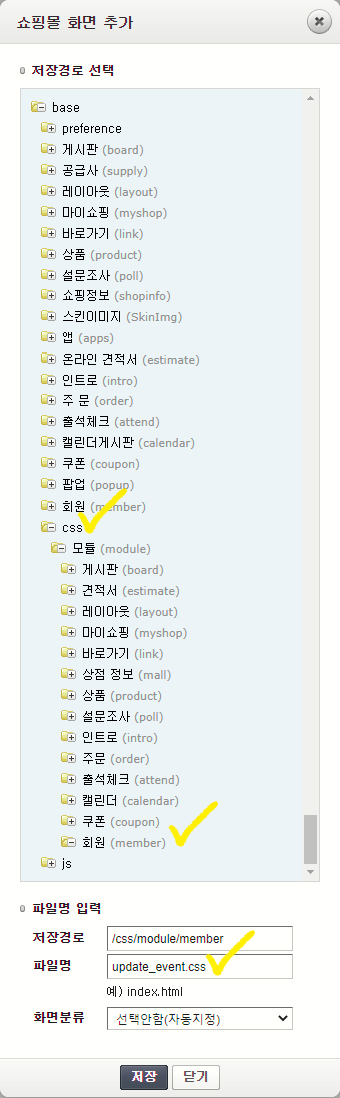
위의 소스에 보시면 update_event.css를 불러오는 소스가 있습니다. 지금부터는 디자인을 완성시켜줄 update_event.css를 생성해야 합니다. 다시 화면추가 버튼을 눌러줍니다.

css>모듈(module)>회원(member) 위치에 update_event.css로 파일을 생성합니다. 마찬가지로 생성한 update_event.css에 아래의 소스를 추가합니다.
css
.xans-member-updateeventpopup { position:fixed; top:50%; left:50%; z-index:1000; width:355px; margin:-241px 0 0 -177px; }
.xans-member-updateeventpopup h1 { margin:0; padding:0 35px 0 19px; height:35px; color:#fff; font-size:14px; line-height:35px; background:#495164; }
.xans-member-updateeventpopup .content { padding:0 0 0 20px; height:370px; border-right:1px solid #757575; border-left:1px solid #757575; background:#527ad0 url("http://img.echosting.cafe24.com/skin/base_ko_KR/member/bg_modify_event_layer.jpg") no-repeat 0 0; }
.xans-member-updateeventpopup .content > h2 { margin:0 0 20px; padding:48px 0 0; }
.xans-member-updateeventpopup .content > p { margin:0; font-size:12px; color:#fbfafa; font-family:Dotum; line-height:1.4; }
.xans-member-updateeventpopup .content .btnModify { display:inline-block; margin:40px 0 0 0; }
.xans-member-updateeventpopup .close { position:absolute; right:20px; top:10px; }
.xans-member-updateeventpopup .close img { cursor:pointer; }
.xans-member-updateeventpopup .btnArea { overflow:hidden; padding:9px 20px 9px 0; border:1px solid #d7d5d5; text-align:right; background:#fbfafa; }
.xans-member-updateeventpopup .btnArea label { float:left; margin:0 0 0 20px; line-height:30px; color:#525252; }


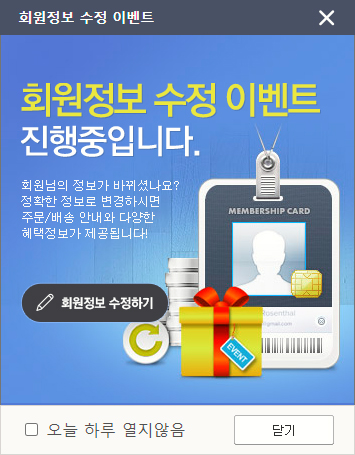
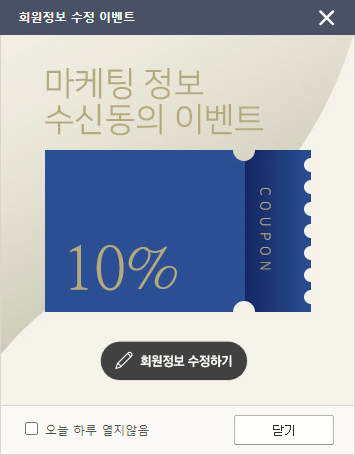
이 디자인이 쇼핑몰의 분위기와 맞지 않을 수 있기 때문에, 보통은 수정을 하고 싶을 것입니다. 페이지 추가를 완료했다면, 지금부터는 디자인을 수정하겠습니다.

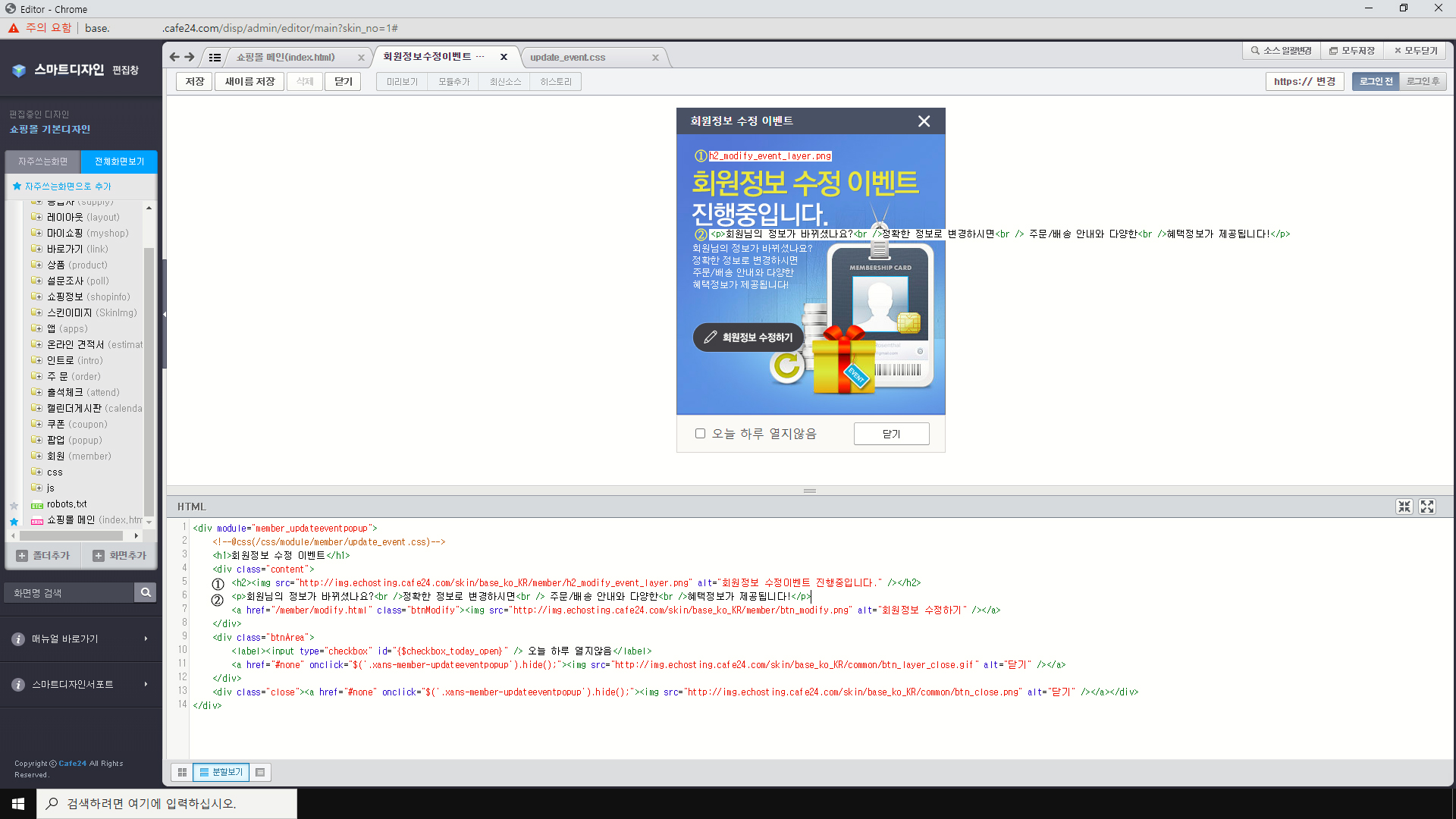
html상에서 크게 상단 X 버튼 바 영역과 중간 내용 영역, 하단의 닫기 버튼 영역으로 나뉘어있습니다. 가장 눈에 띄는 중간 내용 영역의 '회원정보 수정 이벤트 진행중입니다.' 문구는 html을 살펴보시면 png 이미지로 구성되어 있는 것을 확인하실 수 있습니다. 또 그 밑의 텍스트는 <p> 태그로 직접 적어 넣은 내용인 것을 알 수 있습니다. png를 수정하거나, <p> 태그 안의 내용을 수정하여 사용해도 괜찮겠지만, 궁극적으로 배경 이미지를 변경하고 싶은데, html에선 찾아볼 수 없습니다. 우선 저는 문구들을 사용하지 않고, 배경 이미지로 디자인을 끝낼 것이기 때문에, 우선 <h2> 태그 안의 png와 <p> 태그를 아래와 같이 주석 처리하여 가리겠습니다.
html 수정
<div module="member_updateeventpopup">
<!--@css(/css/module/member/update_event.css)-->
<h1>회원정보 수정 이벤트</h1>
<div class="content">
<!--<h2><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/h2_modify_event_layer.png" alt="회원정보 수정이벤트 진행중입니다." /></h2>-->
<!--<p>회원님의 정보가 바뀌셨나요?<br />정확한 정보로 변경하시면<br /> 주문/배송 안내와 다양한<br />혜택정보가 제공됩니다!</p>-->
<a href="/member/modify.html" class="btnModify"><img src="/img/ect/btn_modify.png" alt="회원정보 수정하기" /></a>
</div>
<div class="btnArea">
<label><input type="checkbox" id="{$checkbox_today_open}" /> 오늘 하루 열지않음</label>
<a href="#none" onclick="$('.xans-member-updateeventpopup').hide();"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/common/btn_layer_close.gif" alt="닫기" /></a>
</div>
<div class="close"><a href="#none" onclick="$('.xans-member-updateeventpopup').hide();"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/common/btn_close.png" alt="닫기" /></a></div>
</div>

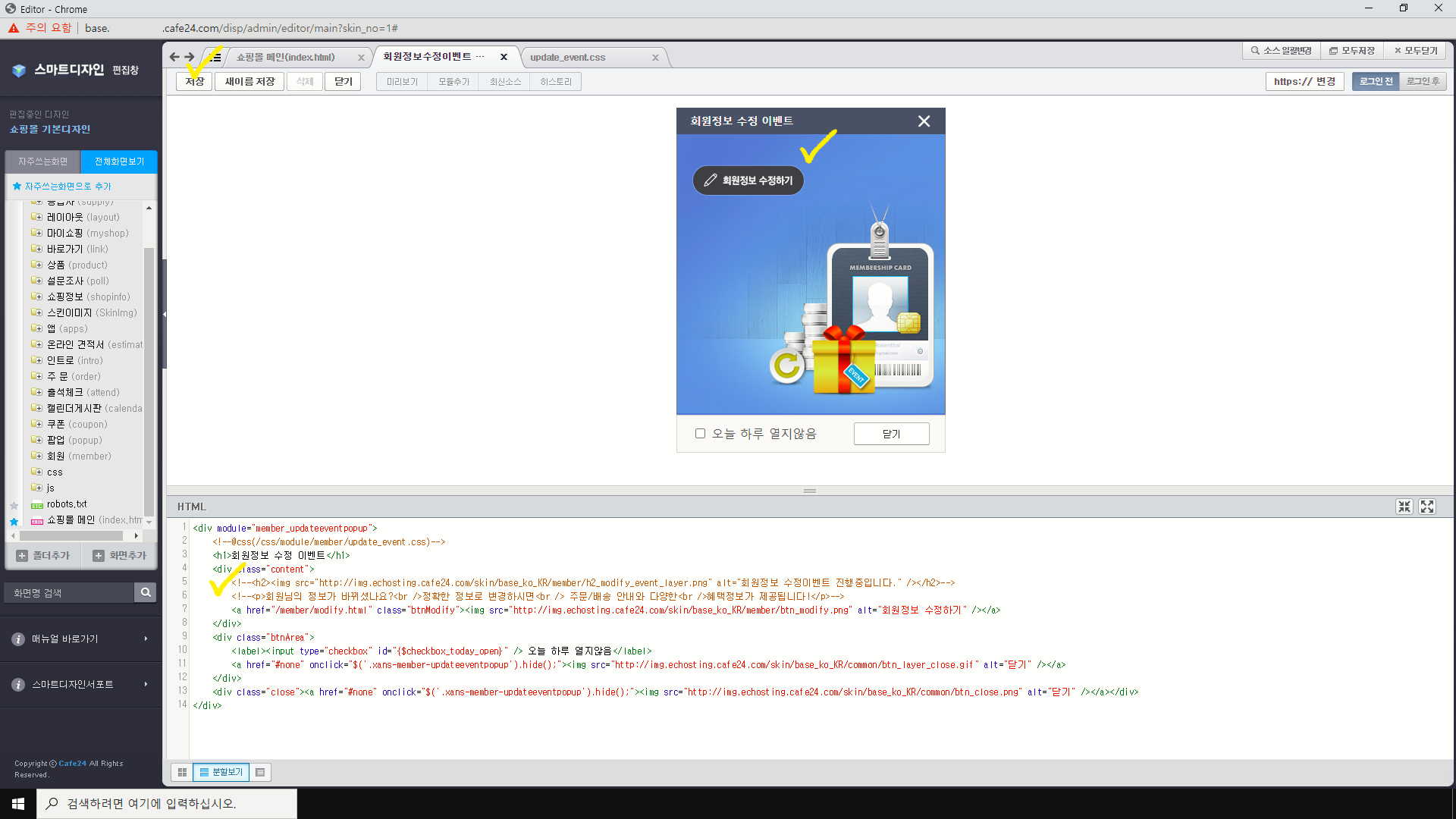
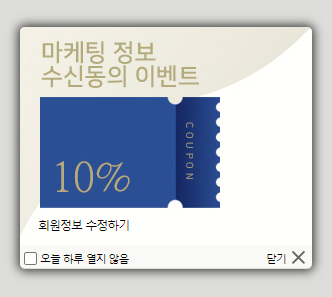
필요 없는 내용은 주석처리하지 않고 삭제하여도 무방합니다. 디자인적 요소였던, <h2> 태그와 <p> 태그의 디자인이 없어지고 '회원정보 수정하기'버튼이 상단으로 올라왔습니다. 이제 css로 넘어가 배경 이미지와 버튼을 수정하겠습니다.
css 수정
.xans-member-updateeventpopup { position:fixed; top:50%; left:50%; z-index:1000; width:355px; margin:-241px 0 0 -177px; }
.xans-member-updateeventpopup h1 { margin:0; padding:0 35px 0 19px; height:35px; color:#fff; font-size:12px; line-height:35px; background:#495164; }
.xans-member-updateeventpopup .content { padding:0 0 0 20px; height:370px; border-right:1px solid #d7d5d5; border-left:1px solid #d7d5d5; background:#f5f3eb url("/이미지경로/이미지파일명.jpg") no-repeat 0 0; }
.xans-member-updateeventpopup .content > h2 { margin:0 0 20px; padding:48px 0 0; }
.xans-member-updateeventpopup .content > p { margin:0; font-size:12px; color:#fbfafa; font-family:Dotum; line-height:1.4; }
.xans-member-updateeventpopup .content .btnModify { display:inline-block; margin:305px 0 0 79px; }
.xans-member-updateeventpopup .close { position:absolute; right:20px; top:10px; }
.xans-member-updateeventpopup .close img { cursor:pointer; }
.xans-member-updateeventpopup .btnArea { overflow:hidden; padding:9px 20px 9px 0; border:1px solid #d7d5d5; font-size:12px; text-align:right; background:#fbfafa; }
.xans-member-updateeventpopup .btnArea label { float:left; margin:0 0 0 20px; line-height:30px; color:#525252; }

중간영역의 배경 이미지와 테두리 컬러, '회원정보 수정하기'버튼의 위치를 수정하였습니다. (이외에 약간의 폰트 사이즈도 수정하였습니다.)

본인의 사이트 디자인에 맞게 모든 페이지의 디자인을 제어할 수 있는 것은 중요합니다. 작은 것 하나하나가 모여 사이트의 이미지를 좌우하기 때문입니다. 여기까지 pc버전 이벤트 팝업 디자인 수정이 끝났습니다.
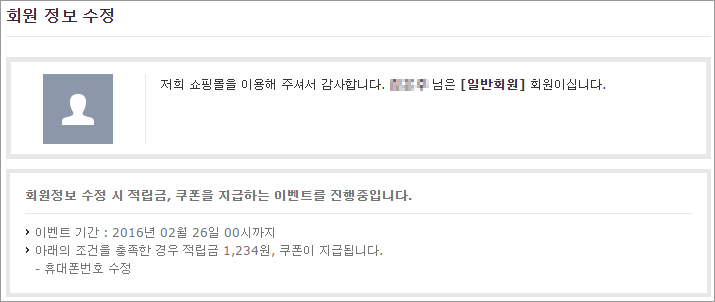
디자인 수정 외에 추가해야 할 소스가 있습니다. 바로 회원 정보 수정 페이지의 이벤트 안내 문구입니다. 이벤트를 설정하여 이벤트가 시작되면, 자동으로 회원 정보 수정 페이지에 이벤트 내용이 나타나는 소스입니다.
PC 회원 정보 수정 페이지 이벤트 진행 안내문구 추가
회원정보 수정 화면에 이벤트 안내 문구를 추가합니다. 디자인관리>디자인관리>디자인보관함>수정 버튼을 클릭하여 스마트 디자인 편집창에 진입하면, 좌측 메뉴에 전체화면보기>회원(member)>회원정보수정(modify.html)을 열어 아래의 소스를 추가합니다.
html
##상단 생략##
<div module="myshop_benefit">
<!--@css(/css/module/myshop/benefit.css)-->
<div class="infoWrap">
<p class="myThumb"><img src="{$group_image}" alt="{$group_name}" onerror="this.src='http://img.echosting.cafe24.com/skin/base_ko_KR/member/img_member_default.gif';" /></p>
<div class="myInfo">
<p>저희 쇼핑몰을 이용해 주셔서 감사합니다. <strong class="name">{$member_name}</strong> 님은 <strong class="group">[{$group_name}]</strong> 회원이십니다.</p>
<p class="{$display_no_benefit|display}"><strong>{$dc_pay} {$dc_min_price}</strong> 구매시 <strong>{$dc_price}{$dc_type}</strong>을 {$use_dc} 받으실 수 있습니다. {$dc_max_percent}</p>
<p class="{$display_with_all|display}"><strong>{$dc_pay} {$dc_min_price_mileage}</strong> 구매시 <strong>{$dc_price_mileage}{$dc_type_mileage}</strong>을 {$use_dc_mileage} 받으실 수 있습니다. {$dc_max_mileage_percent}</p>
</div>
</div>
</div>
<!--여기서부터 추가하세요-->
<div module="member_updateeventlogon" class="{$display_updateevent|display}">
<!--@css(/css/module/member/updateeventlogon.css)-->
<strong class="title">회원정보 수정 시 {$update_event_reward_type}을 지급하는 이벤트를 진행중입니다.</strong>
<ul>
<li>이벤트 기간 : {$update_event_period}</li>
<li>아래의 조건을 충족한 경우 {$update_event_reward_by_modify} 지급됩니다.<br />{$update_event_selected_option}</li>
</ul>
</div>
##하단 생략 ##
편집창 좌측 메뉴에 위치한 화면 추가 버튼을 클릭합니다. 화면추가 창이 뜨면 css>모듈(module)>회원(member) 경로에 updateeventlogon.css 파일을 생성하고 아래의 소스를 추가합니다.
css
.xans-member-updateeventlogon { padding:15px; border:4px solid #e8e8e8; }
.xans-member-updateeventlogon .title { display:block; margin:0 0 10px; padding:0 0 10px; border-bottom:1px solid #e8e8e8; }
.xans-member-updateeventlogon li { padding:0 0 0 10px; color:#757575; line-height:1.5; background:url("http://img.echosting.cafe24.com/skin/base_ko_KR/common/ico_tip_title.gif") no-repeat 1px 5px; }

이렇게 되면 PC버전의 모든 설정을 끝냈습니다. 모바일 버전도 비슷한 경로와 비슷한 방법이기 때문에 이미지 없이 간략화하여 설명하겠습니다.
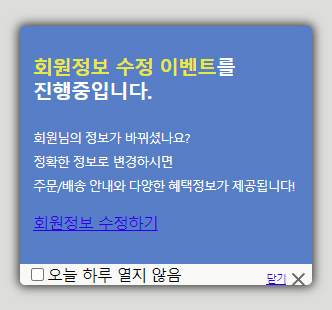
모바일 팝업 디자인 설정
모바일 쇼핑몰> 디자인 수정하기> 화면 추가 회원(member)경로에 update_event.html 파일 생성하고 생성된 html의 모든 소스를 삭제 후 아래의 소스를 추가합니다.
html
<div module="member_updateeventpopup">
<!--@css(/css/module/member/update_event.css)-->
<h2>회원정보 수정 이벤트</h2>
<div class="content">
<h3><span class="txtEm">회원정보 수정 이벤트</span>를<br> 진행중입니다.</h3>
<p>회원님의 정보가 바뀌셨나요?<br />정확한 정보로 변경하시면<br /> 주문/배송 안내와 다양한 혜택정보가 제공됩니다!</p>
<a href="/member/modify.html" class="btnStrong">회원정보 수정하기</a>
</div>
<div class="footer">
<input type="checkbox" id="{$checkbox_today_open}"><label for="{$checkbox_today_open}">오늘 하루 열지 않음</label>
<a href="#none" class="btnClose" onclick="$('.xans-member-updateeventpopup').hide();">닫기</a>
</div>
</div>모바일쇼핑몰>디자인수정하기>화면추가 css> 모듈(module)>회원(member) 경로에 update_event.css 파일 생성하고 생성된 css에 아래의 소스를 추가합니다.
css
.xans-member-updateeventpopup { z-index:100; position:fixed; top:70px; left:50%; width:292px; margin:0 0 0 -146px; border-radius:5px; letter-spacing:-1px; background:#5a7ec0;
-webkit-box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.75);
box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.75);
}
.xans-member-updateeventpopup h2 { overflow:hidden; text-indent:150%; white-space:nowrap; font-size:0; line-height:0; }
.xans-member-updateeventpopup .content { padding:29px 13px; line-height:1.5em; color:#fff; }
.xans-member-updateeventpopup .content > h3 { margin:0; font-size:20px; }
.xans-member-updateeventpopup .content > p { padding:10px 0 0 0; font-size:13px; }
.xans-member-updateeventpopup .content .txtEm { color:#ffe746; }
.xans-member-updateeventpopup.modifyEvent .content .btnStrong { display:block;color:#fff; border:1px solid #4a5164; border-bottom-color:#3b4150; background:#4a5164; margin:14px 0 0; width:100%; text-align:center; font-weight:normal;
display:inline-block; height:28px; line-height:26px; margin:0; padding:0 10px;
cursor:pointer; vertical-align:middle; font-family:Verdana,"맑은 고딕",Malgun Gothic,"돋움",Dotum; font-size:13px; font-weight:400;
border-radius:2px; -moz-box-sizing:border-box; box-sizing:border-box; text-decoration:none; }
.xans-member-updateeventpopup .footer { position:relative; padding:0 7px; border-radius:0 0 5px 5px; background:#f9f9f9; }
.xans-member-updateeventpopup .footer .btnClose { position:absolute; top:7px; right:7px; padding:0 19px 0 0; font-size:11px; background:url("http://img.echosting.cafe24.com/skin/mobile_ko_KR/member/btn_close.png") no-repeat 100% 2px; background-size:13px 13px; }

세팅이 되었으면 디자인을 수정합니다.
html 수정
<div module="member_updateeventpopup">
<!--@css(/css/module/member/update_event.css)-->
<h2>회원정보 수정 이벤트</h2>
<div class="content">
<!--<h3><span class="txtEm">회원정보 수정 이벤트</span>를<br> 진행중입니다.</h3>-->
<!--<p>회원님의 정보가 바뀌셨나요?<br />정확한 정보로 변경하시면<br /> 주문/배송 안내와 다양한 혜택정보가 제공됩니다!</p>-->
<a href="/member/modify.html" class="btnStrong" style="text-decoration:none; color:#000;">회원정보 수정하기</a>
</div>
<div class="footer">
<input type="checkbox" id="{$checkbox_today_open}"><label for="{$checkbox_today_open}" style="position:relative; top:-2px;">오늘 하루 열지 않음</label>
<a href="#none" class="btnClose" onclick="$('.xans-member-updateeventpopup').hide();"style="text-decoration:none; color:#000;">닫기</a>
</div>
</div>
css 수정
.xans-member-updateeventpopup { z-index:100; position:fixed; top:70px; left:50%; width:292px; height:242px; margin:0 0 0 -146px; border-radius:5px; letter-spacing:-1px; background:url("/img/ect/bg.jpg") no-repeat;
-webkit-box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.75);
box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.75);
}
.xans-member-updateeventpopup h2 { overflow:hidden; text-indent:150%; white-space:nowrap; font-size:0; line-height:0; }
.xans-member-updateeventpopup .content { padding:190px 18px; color:#fff; font-size:12px; }
.xans-member-updateeventpopup .content > h3 { margin:0; font-size:20px; }
.xans-member-updateeventpopup .content > p { margin:0 0 10px; padding:10px 0 0 0; font-size:13px; }
.xans-member-updateeventpopup .content .txtEm { color:#ffe746; }
.xans-member-updateeventpopup .footer { position:relative; top:-178px; padding:4px 7px 0 0; ;border-radius:0 0 5px 5px; font-size:11px; background:#f9f9f9; }
.xans-member-updateeventpopup .footer .btnClose { position:absolute; right:7px; padding:2px 19px 0 0; font-size:11px; background:url("http://img.echosting.cafe24.com/skin/mobile/common/btn_close.png") no-repeat 100% 2px; background-size:13px 13px; }

background:url("/img/ect/bg.jpg")에 수정된 이미지를 넣어주시면 됩니다. 이미지 사이즈는 292px*222px입니다. 회원정보 수정하기 버튼의 위치만 유념해주시고 배경 이미지만으로 디자인해주시면 됩니다.
모바일 회원정보 수정 페이지 이벤트 진행 안내문구 추가
모바일 버전도 PC버전과 마찬가지로 회원정보 수정 페이지에 이벤트 진행 공지를 추가합니다. 모바일쇼핑몰>디자인수정하기>전체화면보기>회원(member)>회원정보수정(modify.html) 아래의 소스를 추가합니다.
html
##상단 생략 ##
<div id="titleArea">
<h2>회원 정보 수정</h2>
<span module="Layout_MobileAction">
<a href="#none" onclick="{$go_back}"><img src="http://img.echosting.cafe24.com/skin/mobile_ko_KR/layout/btn_back.gif" width="33" alt="뒤로가기"></a>
</span>
</div>
<!--여기서부터 추가하세요-->
<div module="member_updateeventlogon" class="{$display_updateevent|display}">
<!--@css(/css/module/member/updateeventlogon.css)-->
<strong class="title">회원정보 수정 이벤트를 진행중입니다.</strong>
<ul>
<li>이벤트 기간 : {$update_event_period}</li>
<li>이벤트 조건을 충족한 경우 {$update_event_reward_type}이 지급됩니다.<br />(상세 조건은 PC버전에서 확인할 수 있습니다.)</li>
</ul>
</div>
##하단 생략 ##화면 추가
css>모듈(module)>회원(member) 경로
updateeventlogon.css
아래의 소스를 추가합니다.
css
.xans-member-updateeventlogon { overflow:hidden; margin:14px 7px 10px; padding:10px 10px; border:1px solid #ccc; color:#353535; line-height:1.5; }
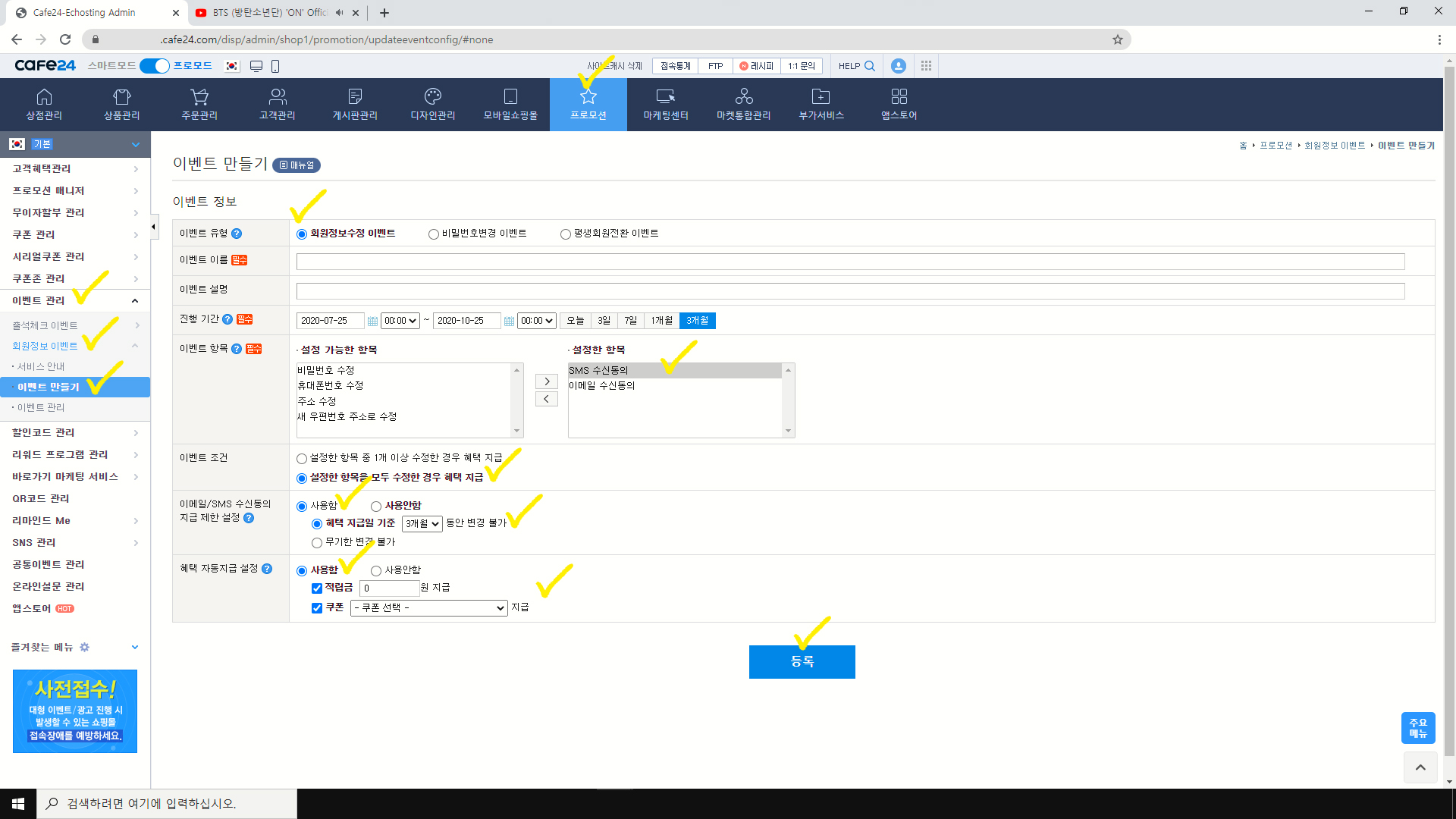
.xans-member-updateeventlogon .txtEm { color:#508bed; }여기까지 진행되었다면, 세팅이 완료되었습니다. 끝으로 이벤트를 생성하고 실제 진행하는 방법입니다. 프로모션>이벤트 관리> 회원정보 이벤트>에서 회원정보 수정 이벤트에 체크 후 하단의 이벤트 항목에서 SMS 수신동의와 이메일 수신동의를 선택합니다. 이벤트 조건과 진행 기간, SMS 수신동의 지급 제한 설정, 혜택 자동 지급 설정 등 각자 상황과 결정에 맞도록 꼼꼼히 확인하여 설정 후 등록하면 이벤트가 진행됩니다.

여기까지 길고 어수선한 설명 봐주신다고 고생하셨습니다. 팝업 디자인 수정 및 이벤트 설정까지 성공하셨다면 기쁘겠습니다. 카페24에도 설명이 정말 자세히 잘 나와있습니다. 함께 참고해서 봐주시면 훨씬 수월하실 겁니다.
기본 html, css 출처 및 참고 카페24
'사각사각 > 카페24' 카테고리의 다른 글
| [카페24] 반응형 무료 디자인 수정하기 02 - 탑 메뉴 아이콘 위치 변경하기 (14) | 2022.03.06 |
|---|---|
| [카페24] 반응형 무료 디자인 수정하기 01 - 사이드 메뉴 버튼 클릭 시 움직이는 body 효과 삭제하기 (10) | 2022.01.21 |
| [카페24] 모바일 팝업창 배경 투명하게 만들기 (2) | 2021.08.03 |
| [카페24] 모바일 팝업 PC에서 확인하기 (0) | 2021.08.02 |
| [카페24] PC버전 팝업 창 닫기 버튼 투명하게 변경 하기. (& 위치변경) (0) | 2021.07.26 |
