티스토리 뷰

우리는 할인 행사, 각종 마케팅, 심지어는 휴무 공지까지 눈에 띄는 독특한 팝업으로 소비자들의 시선을 끌기 위해 많은 노력을 하고 있습니다. 그러나 카페24의 팝업 모듈은 깔끔하지 못한 닫기 창을 제공하고 있기 때문에 이를 수정하는 방법을 공유합니다.


배경이 투명한 png 파일을 활용한 팝업창을 제작 했을 때 아무리 닫기 창의 배경색을 조정하고 오른쪽, 왼쪽, 가운데 정렬을 하고 텍스트 컬러를 변경해봐도 분명 여러분은 만족하지 못할 것입니다.

이런 형태일 것이기 때문입니다. 보통 홈페이지의 메인 페이지에 띄우는 팝업창은 최상단의 배너 위에 표현되기 마련인데, 배경을 흰색으로 변경하고 텍스트를 블랙으로 변경해도 계속 보이는 닫기 div.

이 글은 팝업 공지를 만들 수 있다는 가정하에 창닫기 div만 수정, 설명 하겠습니다. 자신의 팝업창의 톤이 짙은 톤인지 밝은 톤인지 생각하여 텍스트 컬러를 우선 결정합니다. 이 부분은 창닫기 디자인의 문구란으로 설정해도 괜찮습니다. 하지만 css로도 수정이 가능하니 이 점 염두해주세요.

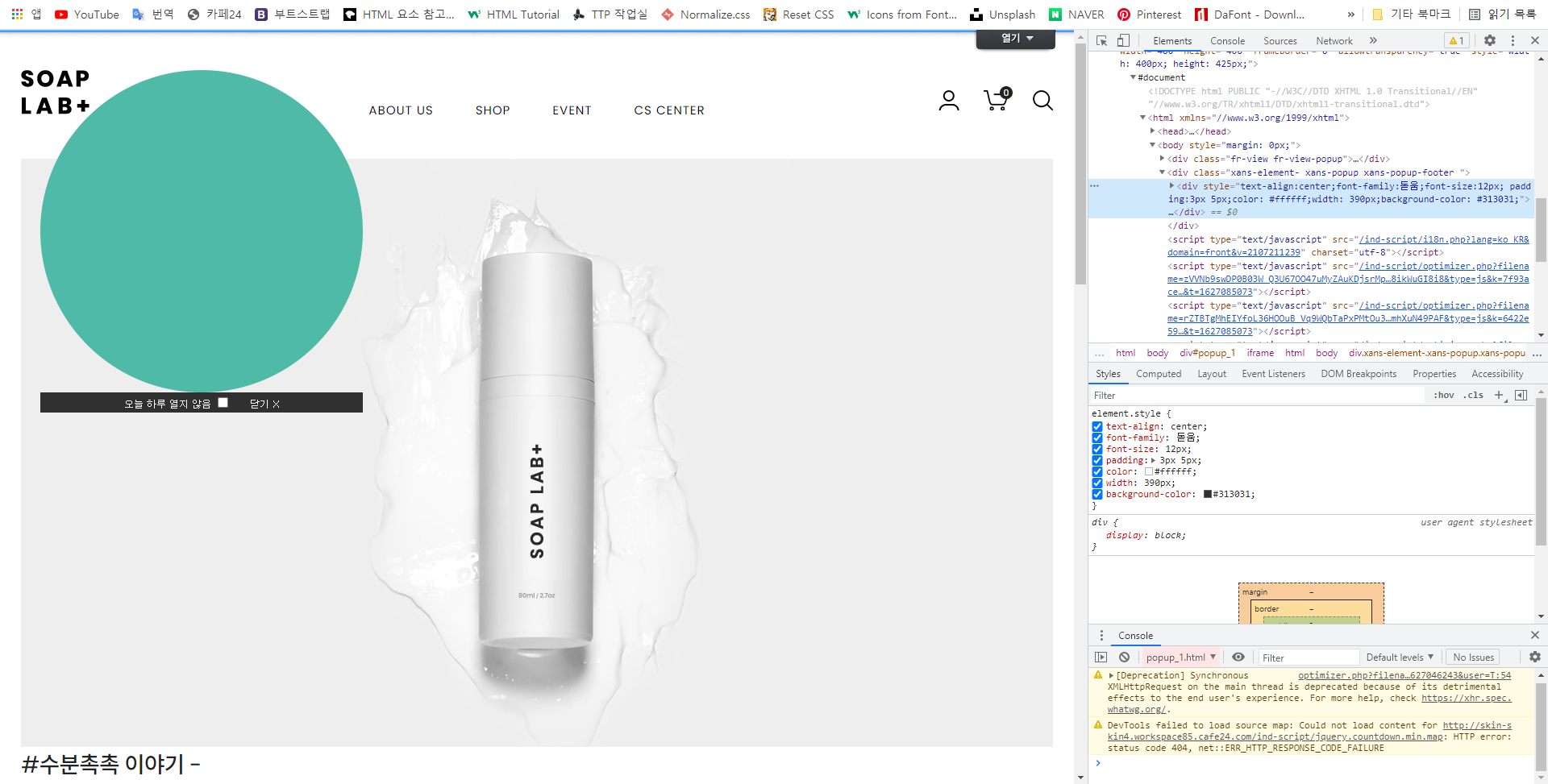
f12를 눌러 구조를 보겠습니다.

창닫기 설정대로 잘 적용되어 있는 것이 보입니다.
text-align: center;
font-family: 돋음;
font-size: 12px;
padding: 3px 5px;
color: #ffffff;
width: 390px;
background-color: #313031;
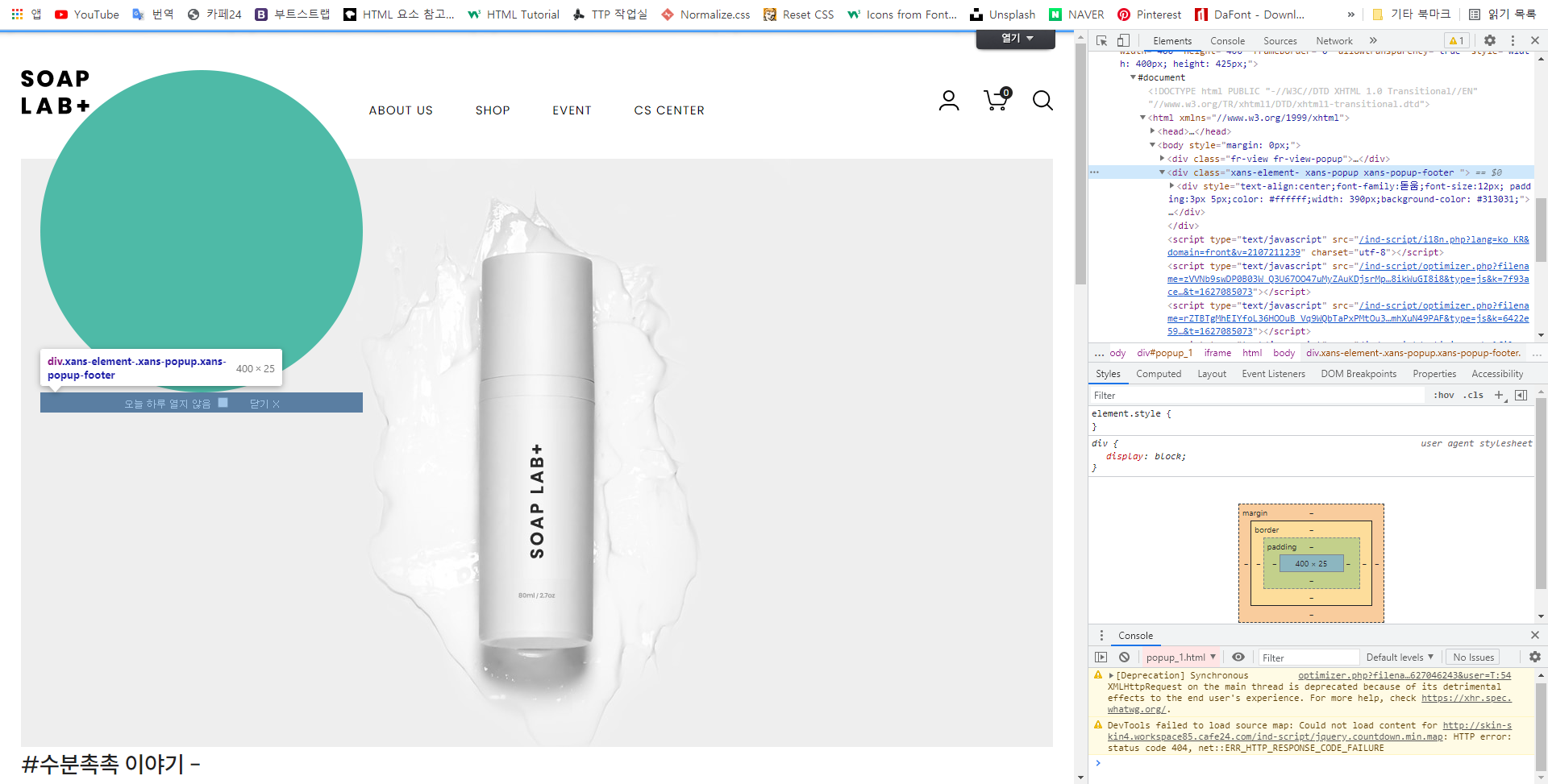
div를 확인해보니 세개의 클래스명이 보입니다. 누가봐도 .xans-popup-footer 창닫기 div의 클래스명 같은 클래스를 확인했습니다. 스마트 디자인에서 아무리 찾아도 이와 같은 클래스명이 보이지 않아, 직접 추가하기로 했습니다.

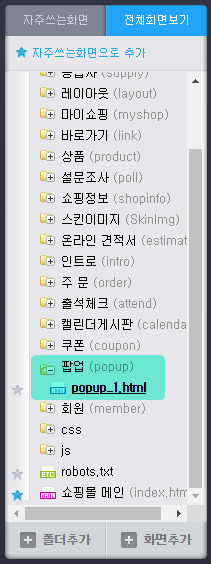
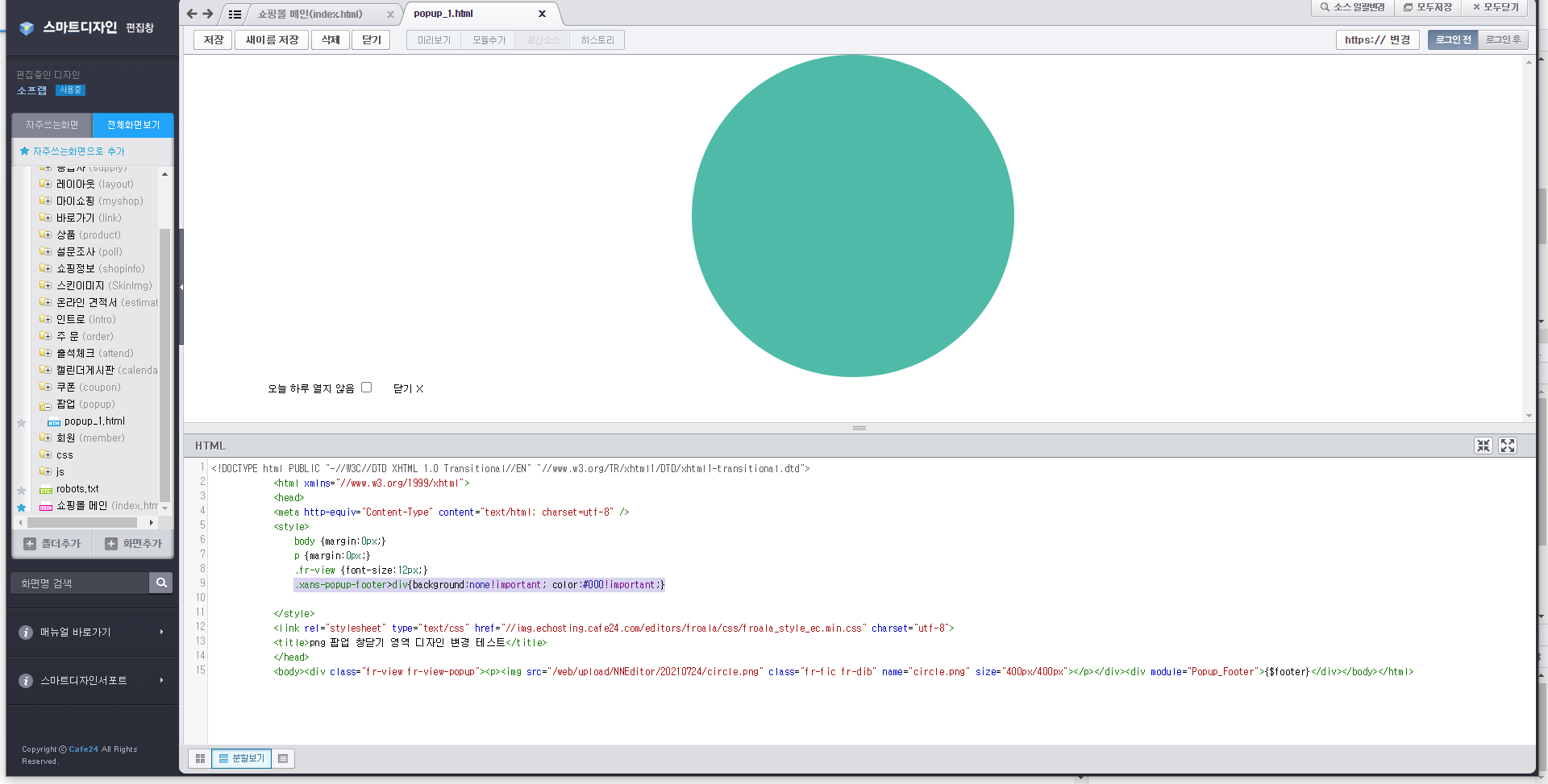
스마트 스토어 창을 열어 팝업 (popup) 폴더를 열어 사용할 팝업을 선택합니다. 수치가 높을수록 최신에 생성한 팝업입니다. (팝업이 많아 찾기가 힘들 경우 하나씩 열어보는 것이 좋을 수 있습니다.) popup_n.html을 클릭하여 열어봅니다.

이런 상태로 보일 겁니다.
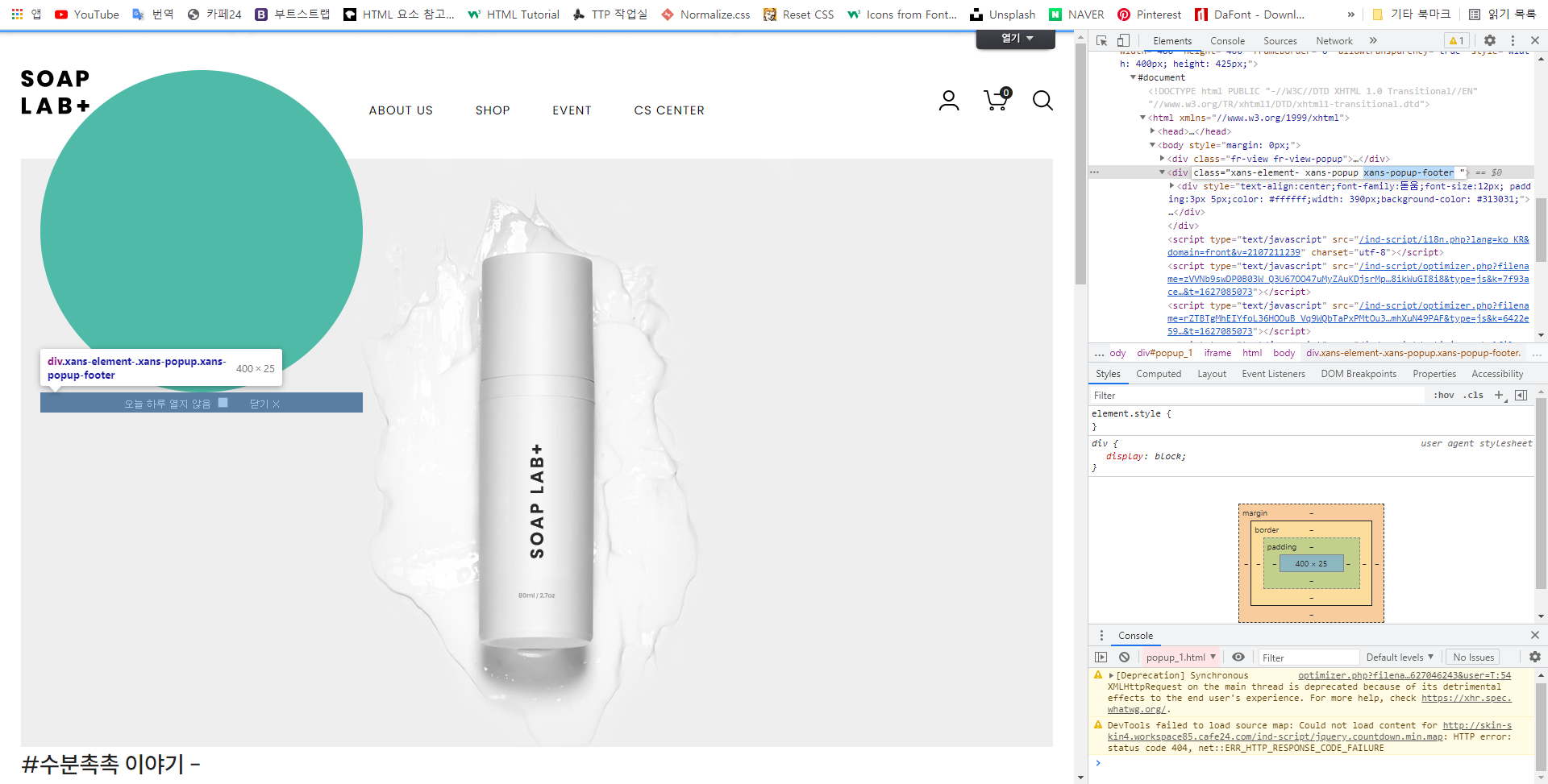
다시 사이트로 돌아와서 클래스 명을 복사합니다.


.xans-popup-footer>div{backgrpound:none!important; color:#000!important;}
/*.xans-popup-footer class의 하위 div 는 백그라운드 없음 폰트 컬러 블랙
!important 모든 선언을 무시하고 지금 선언을 반드시 출력*/위 코드를 head의 style에 넣고 저장하면 배경색이 없어진 것을 확인 할 수 있습니다.

여기까지로도 만족 할 수 있지만, 변경 가능한 디자인을 최대한 변경하려 한다고 하면, 버튼의 위치를 변경할 수 있고, 오늘 하루 열지 않음 문구를 변경할 수 있습니다. 모듈로 변수가 사용되어 출력되기 때문에 [닫기]라던가 체크박스를 없앨 수 없다는 답변을 카페24로부터 답변받았습니다. 그러니 오늘 하루 열지 않음은 삭제하고 체크박스의 margin을 없앤 후 닫기와 최대한 간격을 좁혀 버튼의 위치까지 한번 옮겨보겠습니다.

문구의 [오늘 하루 열지 않음]을 삭제하고 저장 후 다시 위의 절차를 똑같이 진행해 주셔야 합니다. popup_1.html을 수정한 것이기 때문에 덮어씌우기가 되기 때문에 다시 동일한 절차를 밟습니다.

f12를 눌러 다시 위치이동을 해봤습니다. .xans-popup-footer에 포지션을 적용해서 위치를 이동했습니다.

쓸모없이 큰 div의 가로 사이즈를 줄였습니다.

.xans-popup-footer {position: absolute; left: 40%!important; bottom: 40px!important;}
.xans-popup-footer>div {width: 60px!important; background: none!important; color: #000!important;}
.xans-popup-footer>div>span {margin-right: 0px!important;}
/*
.xans-popup-footer {position: absolute;절대 위치 고정(상위 요소인 popup을 기준으로)
left: 40%!important; 왼쪽으로부터 40% (우측right을 기준으로도 수치 변경이 가능하고
이 수치를 조절해서 좌우 위치를 조절 가능합니다)
bottom: 40px!important; 밑에서부터 40px위 지점(동일하게 위top에서 부터
위치 조절이 가능하며 이 수치를 조절해서 위,아래 위치를 조절합니다.)}
.xans-popup-footer>div {width: 60px!important; div의 가로 사이즈 60px
(오늘 하루 보지 않음 등의 글이 있으면서 닫기와 내려쓰기를 원할 때,
가로 사이즈를 적절히 조절하여 내려쓰기처럼 보이도록 할 수 있습니다.
br태그를 사용 할 수는 없다고 함. cafe24가 변수등으 문제로 인하여.)
background: none!important;배경 없음 color: #000!important;텍스트 컬러 블랙}
.xans-popup-footer>div>span {margin-right: 0px!important;}
체크박스의 넓은 우측 간격 때문에 만든 우측 간격 없음
*/동일하게 popup_n.html의 head>style에 입력 후 저장합니다. (주석은 설명으로 참고만 해주세요.) 포지션의 top, bottom, left, right등을 본인의 디자인에 맞도록 적절히 수치를 조절해주세요. 저장 후 보시면 팝업창 안에 닫기 버튼이 들어가 있는 것이 보일 것입니다.


응용하면 이런 느낌이 가능하겠지요. 도움이 되셨다면 좋겠습니다. 다음번엔 동일한 내용이지만 모바일 버전은 또 약간 다르므로 모바일 버전의 팝업 투명 배경 수정 및 닫기 버튼 div 수정에 대하여 알아보겠습니다.
'사각사각 > 카페24' 카테고리의 다른 글
| [카페24] 반응형 무료 디자인 수정하기 02 - 탑 메뉴 아이콘 위치 변경하기 (14) | 2022.03.06 |
|---|---|
| [카페24] 반응형 무료 디자인 수정하기 01 - 사이드 메뉴 버튼 클릭 시 움직이는 body 효과 삭제하기 (10) | 2022.01.21 |
| [카페24] 모바일 팝업창 배경 투명하게 만들기 (2) | 2021.08.03 |
| [카페24] 모바일 팝업 PC에서 확인하기 (0) | 2021.08.02 |
| [카페24] 회원정보 수정 이벤트 설정 및 팝업 디자인 변경 하기. (0) | 2020.07.26 |
